Mobile In-App Integration
In-app integration is a feature of Mariana Tek's mobile apps that allow clients to add extra tabs to their existing white label app. You can use single or multiple tabs(up to 4) to introduce custom functionality that is most important to your brand, like custom performance metrics and/or a loyalty program. The tab displays a microsite which you build and host. The feature is currently live on both iOS and android. The custom microsite is intended to feel as native as possible to the end user and augment existing features Mariana Tek provides.
Note: This is an advanced feature. Please contact support@marianatek.com about pricing and availability.
Technical Requirements
Authentication
- The in-app integration tab loads a microsite that utilizes the Mariana Tek OAuth Authorization Code with PKCE flow.
- The microsite authenticates itself by triggering the auth flow immediately on loading. When a user logs into the app, it creates a persistent session that provides automatic authentication for the user.
- Do not ask the user to log in again.
Performance
- It is important a microsite in the in-app integration tab load as quickly as possible to provide the best experience to the user. Loading the microsite in under 1 second on a 4G LTE connection is an acceptable amount of time.
- Please be mindful of users on slow networks.
- The initially loaded view must display useful content to the user.
Allowed URLs
- The only URLs that will load in the in-app integration tab will be URLs that have the same host as the set Tab URL or Mariana Tek Tenant URL. If a URL that does not meet this criteria attempts to load, the request will be blocked in the tab, and instead open in the user's mobile browser.
Navigation
- Only a refresh button is provided. If a user taps this button, the currently displayed URL will be refreshed.
Design and U/X Guidelines
Keep it Snappy
- The microsite in the in-app integration tab is expected to load in less than one second on a strong LTE connection.
- The microsite should be mindful of users on slow networks.
- Useful content must immediately be available upon page load.
Provide a Singular, Focused Experience
- The microsite in the in-app integration tab should have a single use/purpose.
- The microsite should only provide navigational elements that allow the user to go forward and back as to follow existing app flow patterns. There should be no use of menus (hamburger menu, slide-out menus, kabob menus, etc.), tab bars or the like.
Keep it Native
- One of the goals of a microsite in the tab is to create the most native experience possible for the user. In order to achieve that, Mariana Tek recommends the following things:
- The interaction patterns of the microsite should mimic those used in the mobile apps.
- Consider the loading and error states used in the Mariana Tek white label apps
- The microsite should not have an initial loading state as the mobile app will provide that for the most native user experience. The fully rendered site will be presented once the page is fully loaded.
- The microsite should be responsive and look great on mobile. It should not just be a desktop microsite loaded in a mobile screen size.
BYO-Wayfinding
- The web browser that will load the microsite will only have the ability to refresh the page. To user should be able to find their way through your pages without relying on browser navigation as no forward or back button is provided.
Do NOT Replicate our Core Functionality
- The microsite in the in-app integration tab should not replicate any core functionality offered anywhere else in the app unless we have already discussed and approved the functionality.
- Prohibited functionality includes, but is not limited to:
- Displaying a class schedule
- Booking classes
- Displaying products for sale
- Making a purchase
Do Augment the Customer Experience
- The microsite in the in-app integration tab should augment the user’s experience by giving more information, context, or functionality than is currently available in the app. Supported functionality may include, but is not limited to:
- Loyalty Programs
- Enhanced customer data
- Workout stats
Configuration
The mobile in-app integration tab is configured by the Mariana Tek team. The following items can be configured for your user's experience.
Note: If you are using the single or multile in-app integration tabs on iOS and Android, the icons selected for both platforms must be comparable to each other. EX: If a heart icon is used in iOS, please find a similar icon in Android.
| Parameter | Required? | Description |
|---|---|---|
iOS Tab Icon | No | The iOS system icon that will be displayed for the Tabs. Any iOS 13+ SF Symbol can be set here. Defaults to the gift icon(single integration), chart.line.uptrend.xyaxis for first tab, chart.bar.xaxis for second tab, chart.dots.scatter for third tab and trophy.fill for fourth tab (multiple-integration). |
Android Tab Icon | No | The Android system icon that will be displayed for the 5th Tab. The list of available Android icons can be found below. Defaults to the trending up icon(single integration), trending_up for first tab, assessment for second tab, auto_graph for third tab and emoji_events for fourth tab (multiple-integration). |
Tab Title | Yes | The title of the tab's page, displayed in the navigation bar. 30 character limit. |
Tab URL | Yes | The URL of the microsite to load in the tab. Must use HTTPS. |
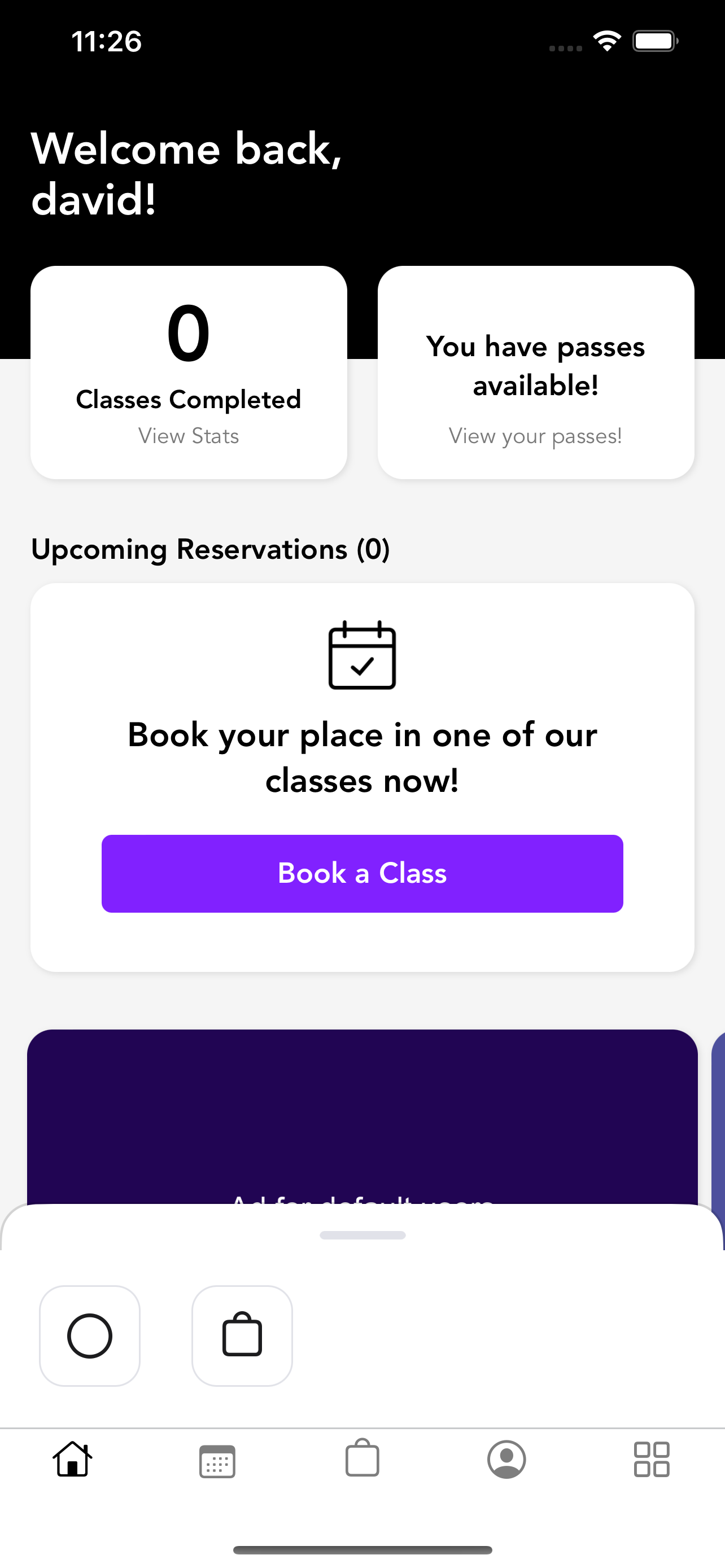
Example - Single in-app tab Integration

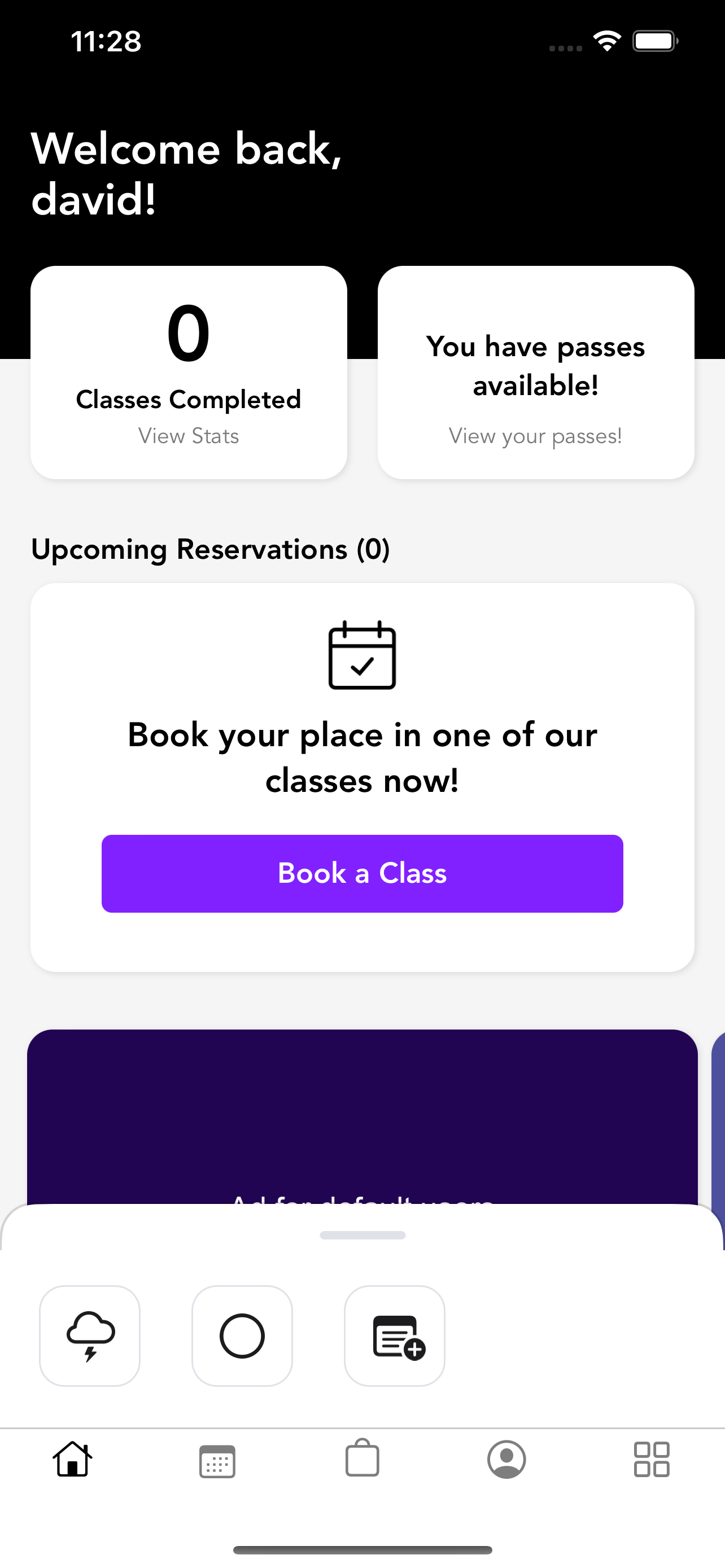
Example - Two in-app tabs Integration

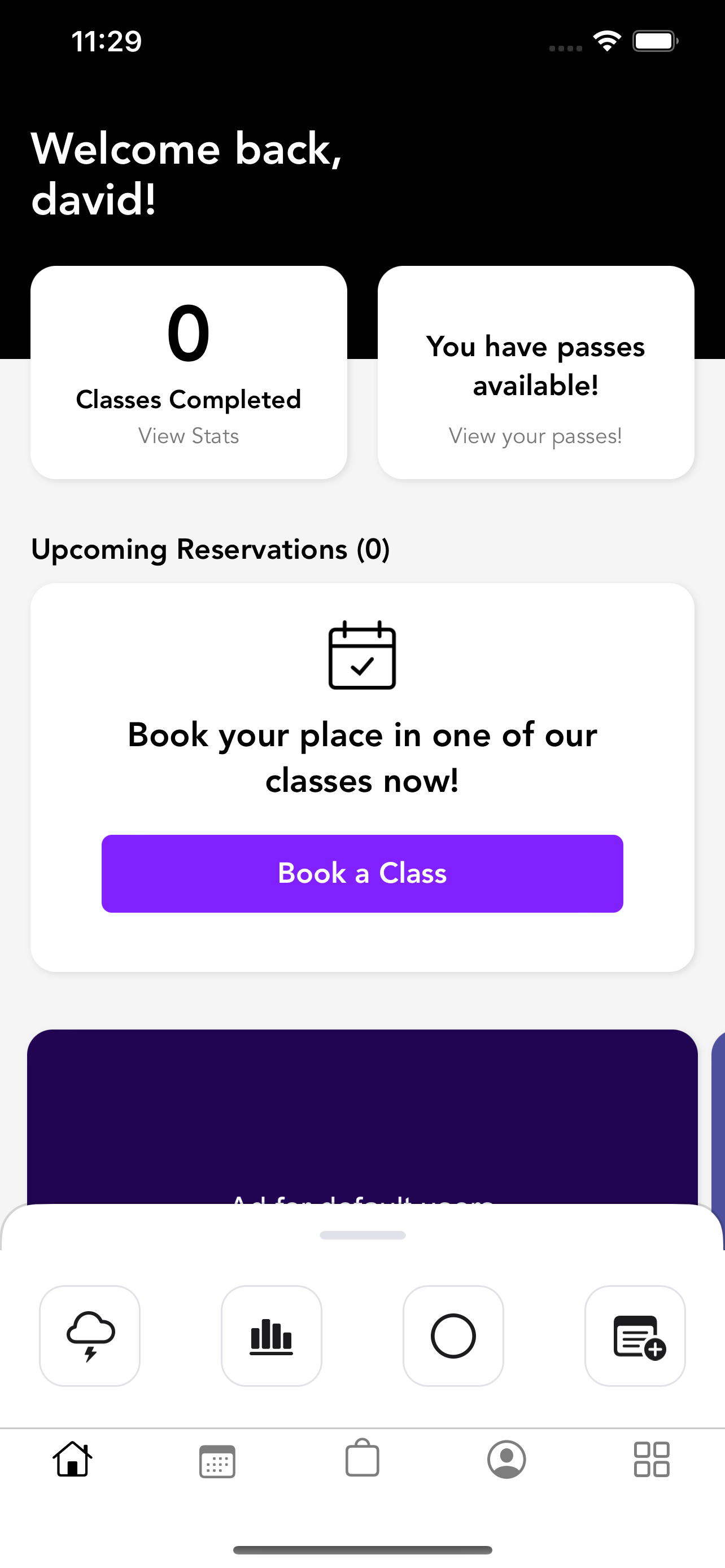
Example - Three in-app tabs Integration

Example - Four in-app tabs Integration

Available Android Icons
![]()
App Compliance
Approval
Note: This feature must adhere to the App Store Review Guidelines. In particular, avoid selling any digital content with this feature. Violations will result in the deactivation of your integration.
The in-app integration tab experience will need to be reviewed by the Mariana Tek team prior to being enabled in the customer's mobile app. The experience must be mindful of all requirements and guidelines mentioned in this document. We will check to ensure the experience meets the following guidelines:
- Authentication flow automatically logs in the user.
- Does not replicate any core app functionality.
- Design and U/X Guidelines are followed.
- Provides an augmented experience for the user.
- Does not sell digital content
Removal
If at any time the in-app integration tab experience is altered in a way that is not compliant with Mariana Tek's guidelines, the feature will be remotely disabled.
FAQs
Will customers need to update their app to see the in-app integration tab or is the update automatically pushed?
Users of your app will notice the in-app integration tab the next time their app reboots itself. The iOS operating system currently handles this automatically. If you would like the tab to be displayed sooner, force quitting the app will ensure the tab is displayed on its next boot.